WordPressの高速化プラグイン3個で0秒台!

WordPressはブログに特化したツールではあるものの、ページの読み込み速度が遅くなりやすいという難点があります。そこでWordpressには、読み込み速度の高速化が図れるプラグインがあります。
ここではその読み込み速度の高速化で、
実際に取り入れたおすすめプラグイン3個を紹介します!
WordPressテーマのStinger5にも使えます。
SEOの最適化を図る上でもとても効果的なのでぜひ取り入れてみてくださいね。表示速度が大幅に速くなって読みやすくなりますよ。
スポンサーリンク
特にスマホから観た場合にストレスなく表示されたらいいなと思って取り入れてみました。
先ず始めに以下のサイトで検証しました。
【PageSpeed Insights】で速度の検証:PageSpeed Insights
【SEOチェキ!】で速度の検証:SEOチェキ 無料で使えるSEOツール
【GTmetrix】で速度の検証:GTmetrix 読み込みスピードテスト
【PageSpeed Insights】で速度の検証
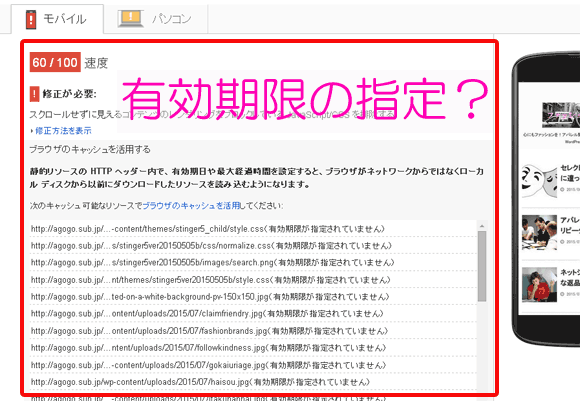
プラグイン導入前は「ブラウザのキャッシュを活用する」の項目で(有効期限が指定されていません)と言われたものの、有効期限?Htaccessファイルかな?と思ってルールを書き足したら一時は良くなったんだけど、この後のサイトで速度検証を行ったところ、あまり大して変わっていませんでした。それからどう対応していいのか分からずで。。。ここはもうサクッとプラグイン導入。
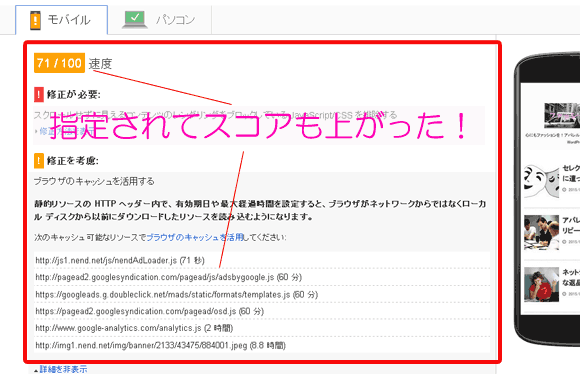
すると、プラグイン導入後、スコアが60から71に跳ね上がりました! そしてキャッシュの期間も設定された!
【SEOチェキ!】で速度の検証
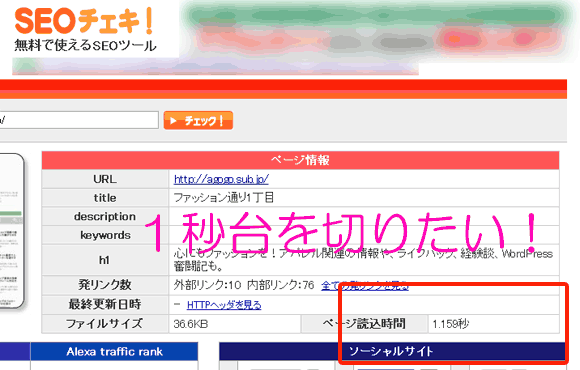
当ブログは基本的にプラグインは極力使わないようにしています。(つもりです。)入れ込み過ぎて重たくなるのを避けるためと、どのプラグインは何で使っているか分かりやすくするため。 その前提で計測した結果、1秒台でした。でもこの1秒台はスマホから観ると重い。たった1秒、されど1秒です。僕のスマホで計測(感覚)ではやや重い感じ。特にWifiや専用回線は使わずに計測です。
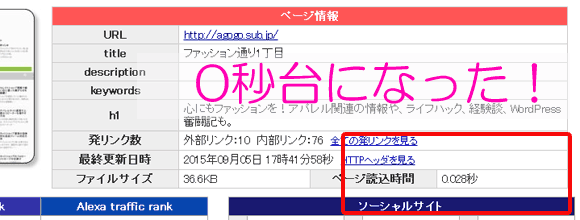
そこでプラグインを入れた結果、1秒台から見事 0秒台 を突破!!
さっそくスマホから観てみると明らかに早く表示されます。言葉で例えると今までは「ズズズ…ズーーッ」という感じから「すぅーーッ」という感じです。でも表示速度をカスタマイズしまくってる人のブログをスマホから観ると、やはり表示速度がさらに速い!リンク先にスイスイ飛べる。うらやましい。なのでまだまだ改善の余地はありですね。
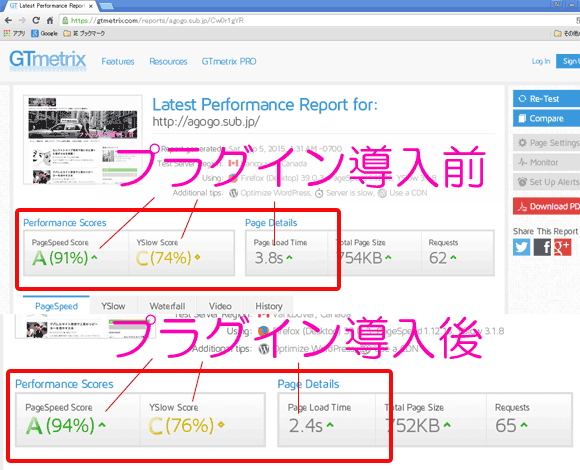
【GTmetrix】で速度の検証
プラグインの導入前と導入後での結果を比較すると、スコアの数値は約2%ほど上がりました!下がるより上がった方が良い!
PageSpeed:A91%→94%
YSlow Score:C74%→76%
そしてPageLoadTime(読み込み時間)は、3.8s→2.4s
1.4s(秒)も短縮することが出来てます!
高速化表示に利用したプラグイン
【紹介するにあたり】 ※厳格なチェックをしてないので必ずバックアップを。自己責任でお願いします。
Stinger5を作成してくれたENJIさんのデフォルト機能だけでとても使いやすいし余計にプラグインを入れなければ表示の読み込み速度はそれなりに早いと個人的には感じています。
でもブログを始めるからにはデフォルトのままではなくて、個性的でお洒落なブログにしたいのが心情。
そこで色んなページを参考にカスタマイズをしていくのですけど、カスタマイズをやればやるほど表示速度が重くなってくる。なんてことだ。
プラグインはその役割をきっちり使いこなせればメリットはあるとは思うのですけど、プラグイン機能のほんの一部しか使わないような導入方法は好きではないので、僕はプラグインは極力入れずにコードを直接書くようにしています。理解できる範囲内で。でもさすがにキャッシュ系の知識までは頭が追いつきません。。。
そこで今回導入したプラグイン3個が以下になります。
001 Prime Strategy Translate Accelerator
翻訳ファイルの読み込みをキャッシュして、表示までにかかる時間を短縮してくれます。
Autoptimize
HTML、CSS、JavaScriptを縮小、圧縮を行って表示速度を改善してくれます。
圧縮したいものを個別チェックして選べるので、一番最適な設定を見つけることができます。
W3 Total Cache
サーバー側にキャッシュを保存することで表示速度を大幅に向上させるキャッシュ系では有名なプラグインです。
とても細かい設定ができる反面、設定をし過ぎて逆に遅くなったり不具合が出るかも知れないので、僕は最低限の設定しかしていませんが表示速度は格段に上がりました。
以下は僕が設定した項目4つです。
詳しい設定方法はバズ部さんを参考にしてください。
ページ・キャッシュ
データベース・キャッシュ
オブジェクト・キャッシュ
ブラウザ・キャッシュ
有効化する時の注意点
プラグインで高速化を図る上で、他のサイトでは見かけなかった注意点を書いておきます。
これからプラグインを導入する方の一助になれば幸いです。
有効化の順番
プラグインの「有効化」する順番なのですが、
「W3 Total Cache」 は一番最後に有効化する! のが僕は望ましいと思います。
他のプラグインの「有効化」する順番はあまり関係ないと思うのですが、「W3 Total Cache」だけはプラグインの中でもとても繊細に動作するので、一番最後に有効化するのが一番得策だと思います。
また新しくキャッシュ系プラグインを追加した場合は、後々の何かしらの不具合を避けるために、一度「有効化」をオフにして、一番最後に再度「有効化」するのが望ましいと思います。
終わりに
以上、高速化3個のプラグインをご紹介しました。
表示速度が遅いからといって高速化系プラグインを手当たり次第入れるのは非常に危険だと思います。プラグインを導入したら、一個ずつ有効化をして表示を確認してみるのが一番良いと思います。